wordpress 或其它许多类似的博客系统,在发表用户评论时一般需要填写三个信息:名字、email、网址(可选)。每次都填进去,很麻烦。虽然很多主题都有“在此浏览器中保存我的显示名称、邮箱地址和网站网址,以便下次评论时使用。”的勾选项,但貌似大部分情况下都无法使用,原因不明。
我的博客起初也是这样,勾选了“自动保存”的选项也不生效。仅仅是保存了cookie。后来自己额外添加了js脚本,直接调用cookie自动填充,搞定, 所有浏览器都能用。
用chrome或firefox等浏览器去访问其它博客时,虽然很多时候无法保存这些表单信息,但由于这些浏览器是支持表单历史的,鼠标在输入框点两下,就会出现以往输入历史,选一下就好了,也方便。
问题出在macbook和iPhone,为了省电,我只用默认的Safari浏览器,它不支持表单历史,在输入框里鼠标点两下是没有反应的。后来寻找的解决办法是:利用快捷指令(shortcut)中的 JavaScript 来操作:
核心代码
var elements = document.querySelectorAll('[name="author"], [name="inpName"]');
for (let element of elements) {
element.value = "自己的名字";
}
elements = document.querySelectorAll('[name="mail"], [name="email"], [name="inpEmail"]');
for (let element of elements) {
element.value = "自己的邮箱";
}
elements = document.querySelectorAll('[name="url"], [name="inpHomePage"]');
for (let element of elements) {
element.value = "自己的网址";
}由于博客系统五花八门,所以name字段也很多,根据需要自己往里面补。目前我遇到的字段有:
# 昵称
[name="author"]
[name="inpName"]
[name="nick"]
[name="comname"]
[name="f_name"]
# 邮箱
[name="mail"]
[name="email"]
[name="inpEmail"]
[name="commail"]
[name="f_email]
# 网址
[name="url"]
[name="inpHomePage"]
[name="link"]
[name="comurl"]
[name="site"]
[name="f_www"]
[name="website"]macOS 与 iOS上的Safari
原来,我在 macOS 上安装 Userscripts,然后自己创建脚本。在 iOS 上则直接使用快捷指令(在网上有介绍)。这样以来有2个问题:
- 需要维护两份不同的代码,没法同步
- 如果打开的网站正好有 js 错误,这时 Userscripts 就没法使用了。
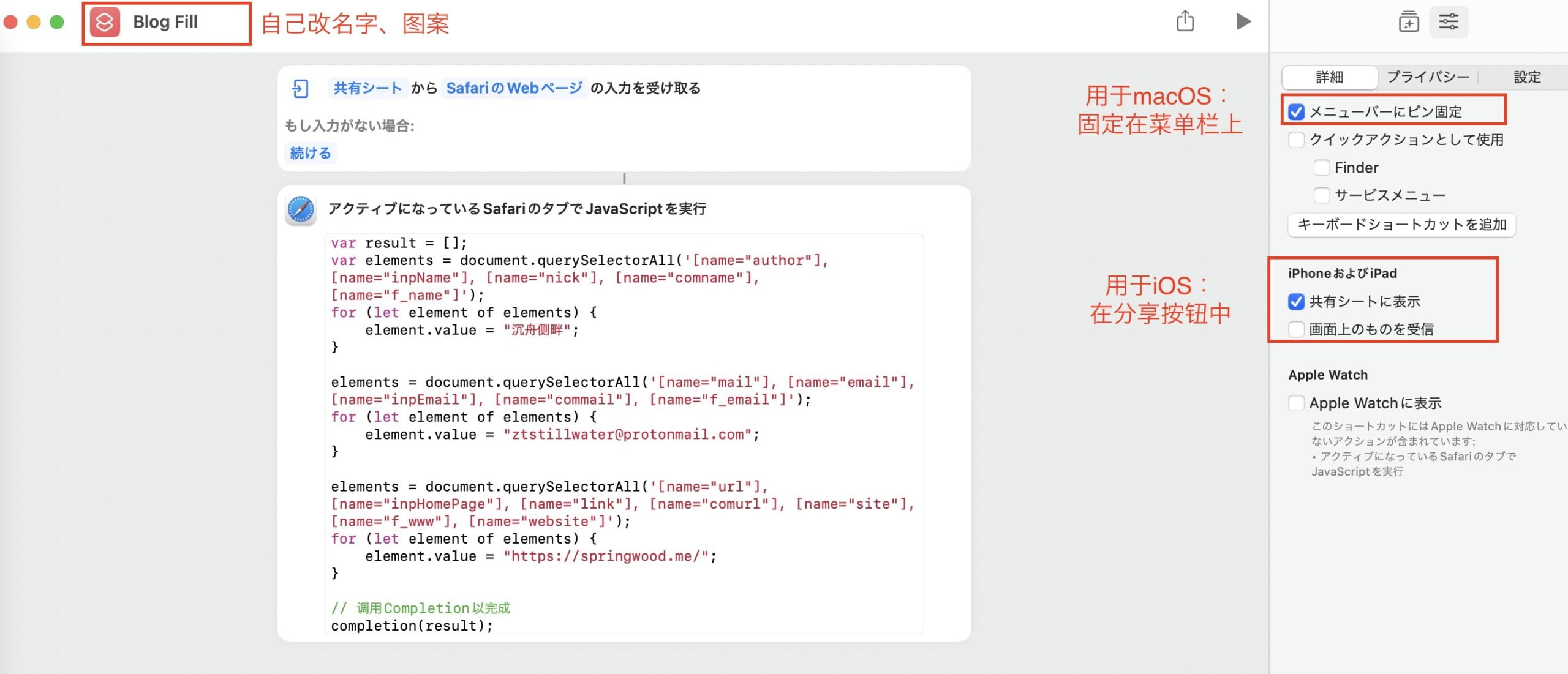
macOS 12.0 开始也有和 iOS 一样的快捷指令了,两者通过 iCloud 保持同步,所以现在可以只用快捷指令来操作,代码都一样,建议在 macOS 上写,自动同步到 iOS。写法在在网上有介绍,我截个自己的图(我是日语界面,不懂日语也没事,对照着看即可):

操作方法在 macOS 和 iOS 上有区别。
- macOS:打开网页,加载完后,点击已固定到顶部菜单栏上的快捷指令。
- iOS:打开网页,加载完后,点击分享按钮,从中找到快捷指令。

我用的 浏览器 JS 标签手动填充的。这样我的浏览器就不用保存 cookies 了,可以放心的启用严格的隐私保护了。
这个用起来真的很方便
我发现name字段五花八门,需要随时添加。刚才就发现一位用inpName、inpEmail、inpHomePage的。
因此我只用chrome,有记录表单,点一下就可以选择字段。
chrome耗电啊,台式机上合适,笔记本(不接电源)和手机上不合适
这个用在博客互访上有应该很方便吧!
你的博客,我用以前保存的JS可以直接完美填写。 ????
是嘛?不过我的是设置了cookie,按说应该不用再次填写吧?
Windows系统下的Chrome浏览器自动保存表单的功能很好用,几乎所有的博客都能支持,鼠标点一点就OK了。
是的,但是chrome太耗电,不适合笔记本,也不适合手机